ASP.NET Core Blazor | Datagrid Cloumns

This is Part 24 of Web development with Blazor video series. In this video we will discuss everything you need to know about Blazor DataGrid Columns.
Auto generating datagrid columns
- In the following example, just the
DataSourceproperty of the DataGrid is specified. - Set
AllowTextWrap="true"to wrap cell content when it exceeds the available width.
@page "/"
@*@page "/datagridcolumns"*@
@using Syncfusion.Blazor.Grids
<SfGrid DataSource="@Employees"></SfGrid>
@code{
public List<Employee> Employees { get; set; }
[Inject]
public IEmployeeService EmployeeService { get; set; }
protected override async Task OnInitializedAsync()
{
Employees = (await EmployeeService.GetAllEmployees()).ToList();
}
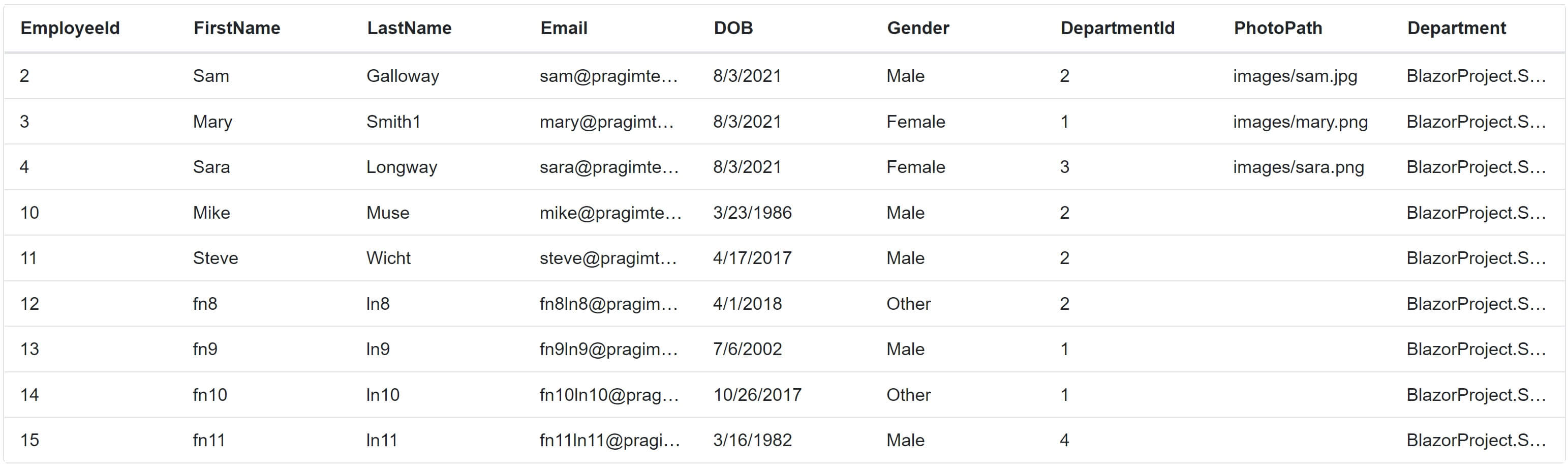
}We did not explicitly specify the list of columns to display. So, all the columns in the DataSource are auto-generated and displayed in the DataGrid.

Explicitly specify datagrid columns
- To explicitly specify the datagrid columns use
<GridColumns>and<GridColumn>components. - Only the
Fieldproperty is required to specify the column to bind to in the data source. - A
<GridColumn>withoutFieldproperty will render an empty column. - On a grid column we can specify
HeaderText,TextAlignandWidth. - If
HeaderTextis not explicitly specified it will use the column name in the datasource.
@page "/"
@*@page "/datagridcolumns"*@
@using Syncfusion.Blazor.Grids
<SfGrid DataSource="@Employees" Width="600">
<GridColumns>
<GridColumn Field=@nameof(Employee.EmployeeId) HeaderText="ID" Width="60"></GridColumn>
<GridColumn Field=@nameof(Employee.FirstName) HeaderText="First Name"></GridColumn>
<GridColumn Field=@nameof(Employee.LastName) HeaderText="Last Name"></GridColumn>
<GridColumn Field=@nameof(Employee.DateOfBrith) HeaderText="Date of Birth"></GridColumn>
<GridColumn Field=@nameof(Employee.Email) TextAlign="TextAlign.Left"></GridColumn>
</GridColumns>
</SfGrid>
@code{
public List<Employee> Employees { get; set; }
[Inject]
public IEmployeeService EmployeeService { get; set; }
protected override async Task OnInitializedAsync()
{
Employees = (await EmployeeService.GetAllEmployees()).ToList();
}
}Dynamic DataGrid Column Binding
Loop through the Model class properties and dynamically build the data grid columns.
@page "/"
@*@page "/datagridcolumns"*@
@using Syncfusion.Blazor.Grids
<SfGrid DataSource="@Employees">
<GridEditSettings AllowEditing="true"></GridEditSettings>
<GridColumns>
@foreach (var prop in typeof(Employee).GetProperties())
{
if (ColumnsToDsiplay.Contains(prop.Name))
{
<GridColumn Field="@prop.Name" IsPrimaryKey="@(prop.Name == "EmployeeId")"
AllowEditing="@EditableColumns.Contains(prop.Name)">
</GridColumn>
}
}
</GridColumns>
</SfGrid>
@code{
public List<Employee> Employees { get; set; }
public List<string> ColumnsToDsiplay = new List<string>() { "EmployeeId", "FirstName", "LastName", "Email" };
public List<string> EditableColumns = new List<string>() { "FirstName", "LastName" };
[Inject]
public IEmployeeService EmployeeService { get; set; }
protected override async Task OnInitializedAsync()
{
Employees = (await EmployeeService.GetAllEmployees()).ToList();
}
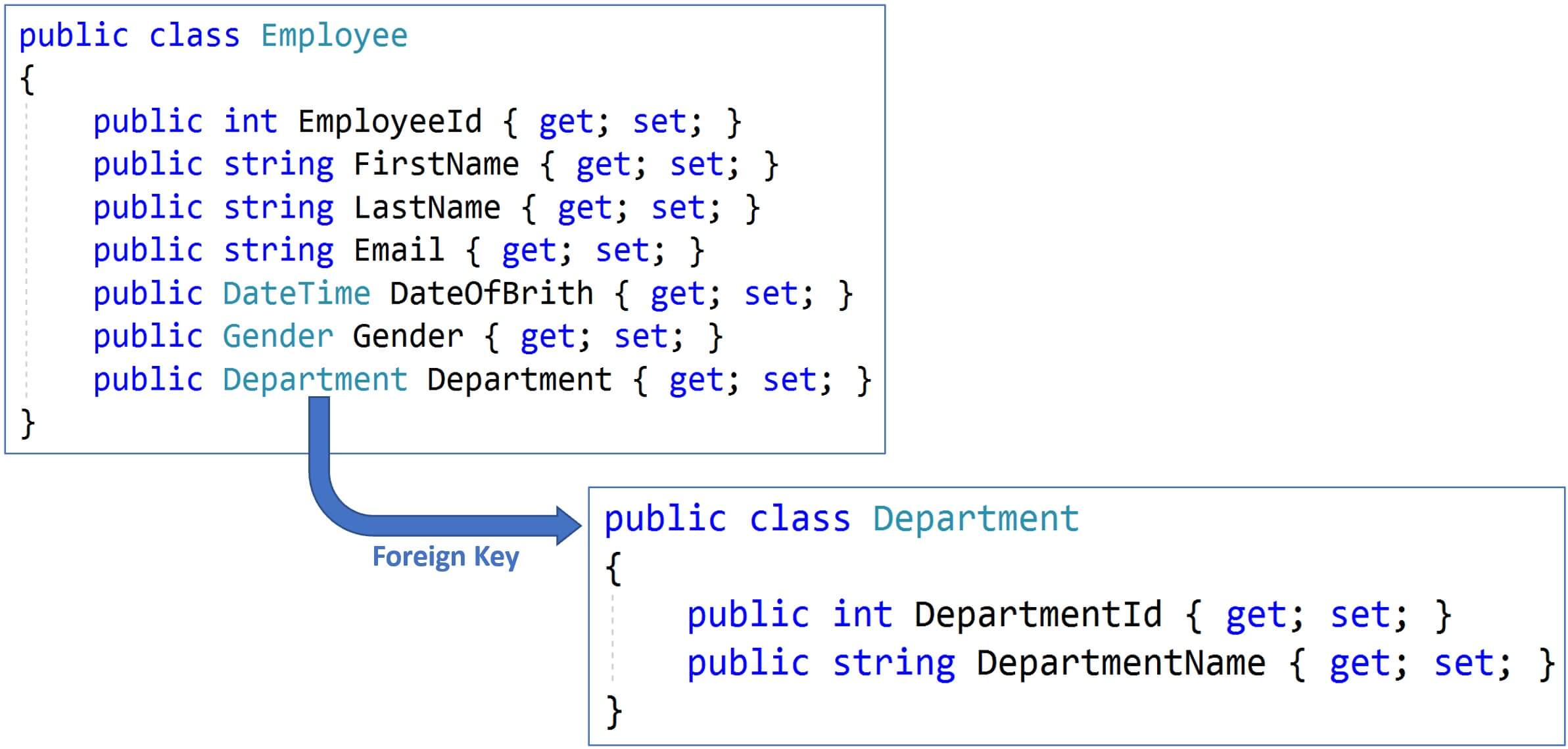
}Binding Complex Data to the DataGrid
In Employee class, Department is a complex property.

To bind the DataGrid to Employee.Department.DepartmentName property use the following syntax.
<SfGrid DataSource="@Employees">
<GridColumns>
<GridColumn Field=@nameof(Employee.EmployeeId) HeaderText="ID" Width="60"></GridColumn>
<GridColumn Field=@nameof(Employee.FirstName) HeaderText="First Name"></GridColumn>
<GridColumn Field=@nameof(Employee.LastName) HeaderText="Last Name"></GridColumn>
<GridColumn Field=@nameof(Employee.DateOfBrith) HeaderText="Date of Birth"></GridColumn>
<GridColumn Field="Department.DepartmentName" HeaderText="Dept Name"></GridColumn>
</GridColumns>
</SfGrid>© 2020 Pragimtech. All Rights Reserved.

